Wurden früher die originalen Anet Boards mit der Programmierumgebung Arduino konfiguriert und geflasht (da 8 Bit Boards), werden die Bigtreetech SKR Boards mit dem Editor
und der Erweiterung
konfiguriert und geflasht, da es sich bei den neuren Boards um 32 Bit Boards handelt.
Zwar kann man scheinbar auch Arduino entsprechend erweitern oder das alternative Atom System mit der Erweiterung nutzen aber da sich laut meinen Erfahrungen die hier beschriebene Kombination hoher Beliebtheit erfreut, werde ich auch nur auf diese eingehen.
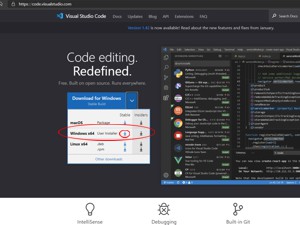
Zuallererst installieren wir also Visual Studio Code in der aktuellen Version über folgenden Downloadlink:
Download hier auf der Startseite: Visual Studio Code
Zum Vergrößern bitte auf das Bild klicken.
Ich habe für meine weitere Arbeit die 64 Bit Version für Windows 10 genommen.
Wer eine andere wählt (z.B. Mac OS oder Linux), kann natürlich die passende nutzen.
Jedoch gehe ich mangels der beiden anderen Systeme nur auf die Windows Version ein.
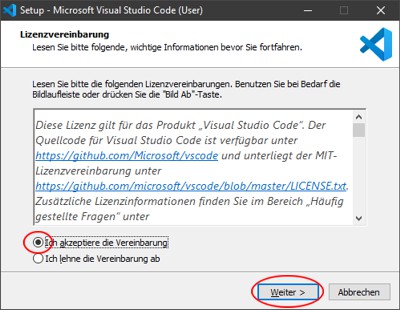
Nach dem Download wird die Installation durch einen Doppelklick auf die heruntergeladene Datei gestartet und es erscheint als erstes die Lizenzvereinbarung:

Wer damit einverstanden ist, aktiviert die Zustimmung und klickt auf "Weiter".
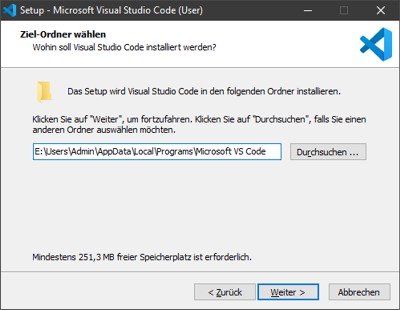
Als nächstes wird der Installationsort abgefragt:

Ich habe bei mir die Partition / das Laufwerk E:\ gewählt, da ich gerne Windows und Programme trenne.
Selbstverständlich kann hier auch C:\ gewählt werden.
Ich erwähne dies nur, damit sich niemand wundert, wenn die Pfade abweichen.
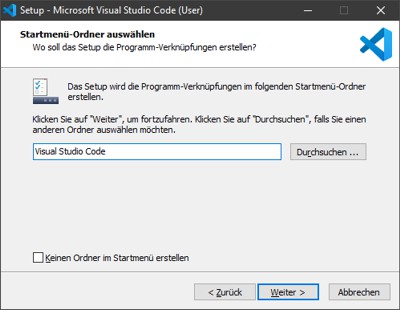
Als nächstes erscheint folgendes Fenster:

Es wird ein Startmenüeintrag mit dem oben angezeigten Namen vorgeschlagen.
Hier einfach bitte die Sache unverändert mit dem Klick auf "Weiter" übernehmen und fortfahren.

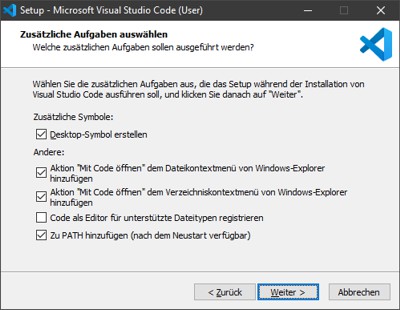
Bei diesen Optionen habe ich auf die oben angezeigten abgeändert.
Hier ist jeder frei, wie er gerne möchte, jedoch habe ich bei mir auf die Registrierung der Dateitypen verzichtet, da ich einige vom Editor unterstütze Dateitypen auch mit anderen Programmen öffnen möchte und nicht immer sofort mit dem Visual Studio Code.
Mit einem Klick auf "Weiter" geht es weiter:

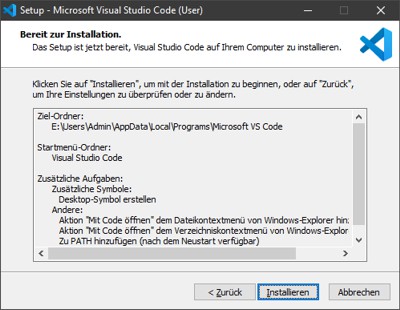
Es wird also vor der Installation die Zusammenfassung der Installationseinstellungen angezeigt.
Gestartet wird die Installation nun mit dem Klick auf "Installieren":

Danach folgt noch die Meldung, dass die Installation abgeschlossen ist und ob man Visual Studio Code starten möchte:

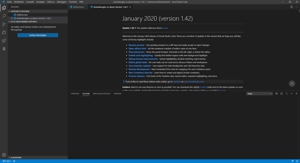
Mit dem Klick auf "Fertigstellen" wird Visual Studio Code auch gleich gestartet:
Zum Vergrößern bitte auf das Bild klicken.
Bei mir ist der Bildschirm dunkel eingestellt, da ich gerne überall dort den "Dark Mode" nutze, wo es möglich ist.
Daher bitte nicht wundern, wenn bei Euch manche Darstellungen hell sind, obwohl sie in der Anleitung dunkel dargestellt werden.
Damit ist der erste Teil der Installation dieser Kombination abgeschlossen.
Es folgt hier nun die Erweiterung PlatformIO.
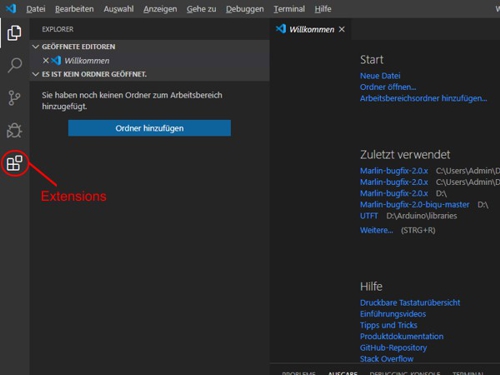
Dazu muss im geöffneten Visual Studio Code die Erweiterungsfunktion gestartet werden:

Auf der rechten Seite des Bildes sieht man bereits Marlin Einträge, diese bitte ignorieren.
Diese stammen aus vorherigen Tests und dürften bei Euch noch nicht zu sehen sein.
Den Visual Code Studio Editor und die PlatformIO Erweiterung habe ich komplett gelöscht und für diese Anleitung nochmals komplett neu installiert und konfiguriert.
Diese Einträge waren noch irgendwo im Cache ....
Nach dem Klick auf Extensions erscheint der Erweiterungsbereich:

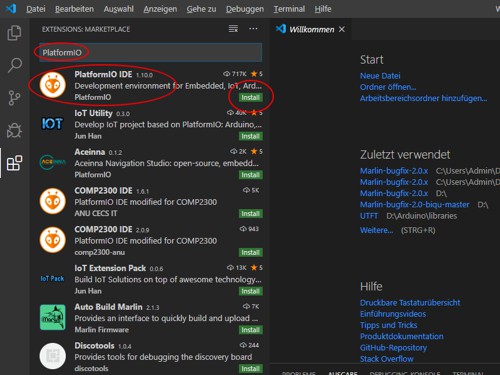
Wenn der obige Bereich aufgerufen wurde, erscheint zuerst unter "EXTENSIONS MARKETPLACE" der Eintrag "Nach Erweiterungen in Marketplace suchen".
Genau in diesem Feld (oberer roter Kreis) wird das Wort "PlatformIO" eingegeben und sofort erscheint die Erweiterung an erster Stelle (großer roter Kreis).
Man kann nun entweder auf das Ergebnis klicken (großer roter Kreis), um weitere Informationen vorab abzurufen oder gleich auf "Install" (kleiner roter Kreis rechts) gehen und die Installation starten.
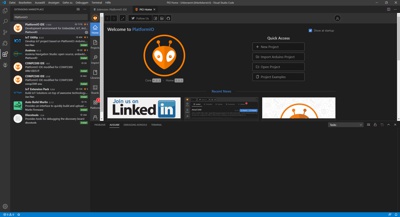
Nach der Installation von PlatformIO meldet sich Visual Studio Code so zurück:
Zum Vergrößern bitte auf das Bild klicken.
So sieht es dann auch aus, wenn Visual Studio Code zukünftig gestartet und PlatformIO automatisch geladen wird.
Wer möchte, kann rechts oben den Haken bei "Show at Startup" entfernen und wieder den normalen Startbildschirm sehen.
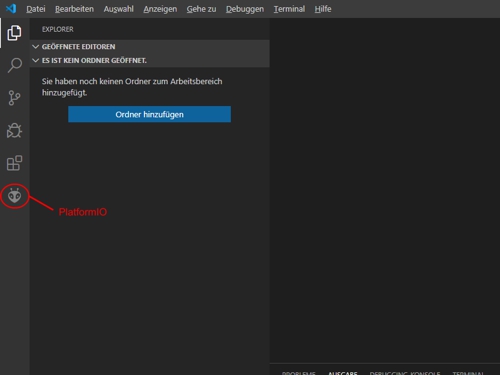
Das PlatformIO trotzdem geladen wurde, sieht man links am neuen Symbol:

Beim Starten von Visual Studio Code dauert es daher ein klein wenig, bis PlatformIO geladen wurde aber auch nicht zu lange.
Sobald das Symbol da ist, kann es losgehen.
Hier auf dem Bild habe ich auch den Willkommensschirm deaktiviert, daher ist rechts zunächst nichts zu sehen (im Gegensatz zu den oberen Bildern).
Des Weiteren erscheinen oft Updates, die angezeigt werden.
Entweder geschehen diese Updates automatisch oder es wird darauf hingewiesen.
Bisher habe ich diese Updates immer ausgeführt und nichts Negatives gefunden.
Jedoch sei es erwähnt, da dies u.U. auch zu Verzögerungen beim Programmstart führen kann.
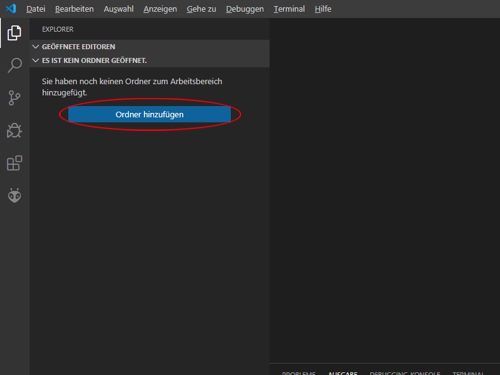
Um Marlin anzupassen, wird es gleich in Visual Studio gleich eingebunden:

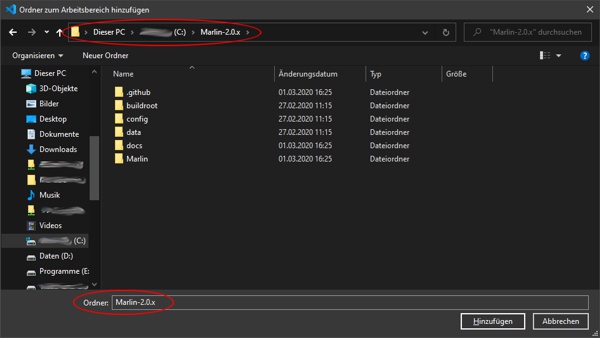
Nach dem Klick auf "Ordner hinzufügen" wird der Pfad von Marlin ausgewählt:
C:\Marlin-2.0.x\Marlin

Wichtig dabei ist, dass wir das Hauptverzeichnis "Marlin-2.0.x" auswählen und nicht nur das Unterverzeichnis "Marlin", da wir sonst nicht an eine wichtige Datei herankommen !!
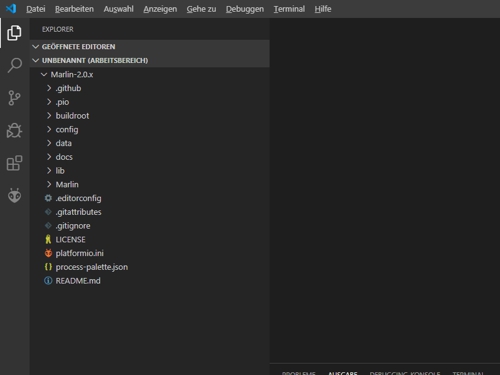
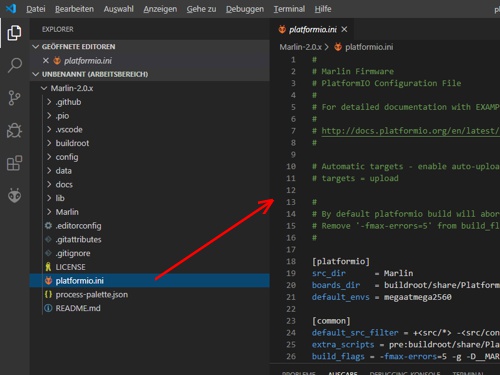
Fertig eingebunden und nach jedem Start von Visual Studio sollte dann Folgendes zu sehen sein:

Die entsprechenden Dateien lassen sich nun direkt anklicken und auf der rechten Seite des Fensters editieren.
Hier ein Beispiel der zuallererst zu editierenden Datei "platformio.ini":

Geänderte Dateien können nach dem Bearbeiten oben links über das Diskettensymbol gespeichert werden, welches erscheint, sobald man etwas geändert hat.
Damit ist die Installation für die Erstellung der Firmwares der SKR Boards abgeschlossen.
Weitere Informationen erfolgen dann an passender Stelle.
Hier geht es zurück zur Softwareübersicht.